Archive
Data Visualization
GUI of data visualization, decided to use the black background with semi-transparent glowing elements for fast identification and consumption of the data in a fast pace environment.
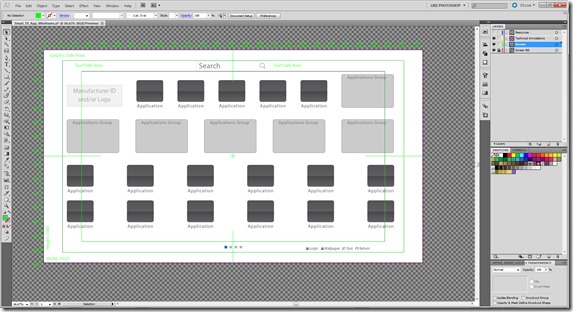
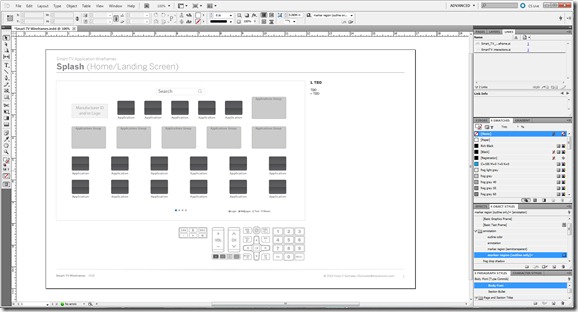
Creating Wireframes for Smart TV
On this project I will be using Adobe Illustrator CS 5.5 to create the wireframes and Adobe InDesign 5.5 to bring it all together, this is the easiest way to dealing with a wireframe flow presentation.
The standard screen for HDTV is 1920 by 1080, which Illustrator has that preset already available under “Document Profile > Video and Film > HDTV 1080”
Next step is to create and add the TV remote controls Illustrator file.
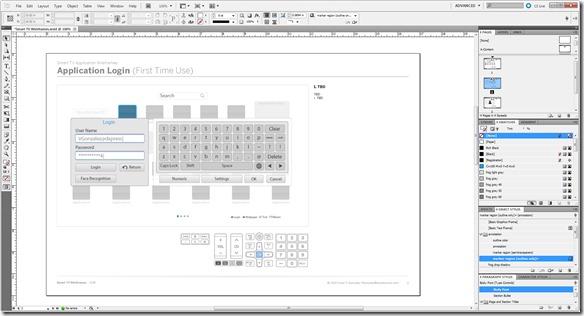
Now we create the wireframes for the first user interaction (After the user logs in the system will remember them), we need to provide the user with a visual keyboard and login fields for visual feedback purposes. We also provide with visual cues on the wireframe screen and remote.
Next we add the interaction of the face being scanned and recognized.
Now the voice interface, triggers and commands
The “User Experience Mapping” is an excellent reference point to base our wireframes on.
And that is all I can reveal for this specific project without getting into NDA trouble. ![]()
CBE Mobile, Desktop, Touch and Kiosk Wireframes
Wireframes for cross-media solution redesign project: Mobile, Desktop, Touch Screen, Kiosk and Tablet. See the before images below
Samsung Smart Cube Game Task Flow Evaluation
A. Unnecessary Interaction, place “How to Play” as an extra option on main screen.
Reduces an extra interaction
B. All this section lacks “Calls to Action” such as learn more, view now, etc.
Increase Traffic and Awareness
C. The logo at the top left should be the link to the main screen, most users are used to the logo ID linking to the home page/screen.
Reduce Confusion
D. Ineffective visual cue, use a page corner flip and add a drop shadow.
Effective Visual Cues
E. User should be taken back to the app instead of leaving the user on the FB app screen, forcing the user to exit, navigate to game icon and touch the icon to initialize game again.
Effective User Interaction
CBRE Mobile Solution
Some of the deliverables I cannot display due to the NDA
Baylor–Podcast Strategy
Worked together with PR, Marketing, Development and Hospital Individual Marketing Teams to create the strategy.